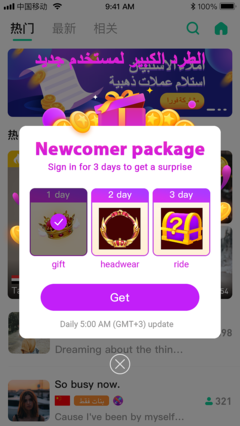
弹窗的设计(弹窗设计素材)
- 设计
- 2024-02-26 07:35:15
- 54
交互组件「弹窗」设计规范
尊重用户使用习惯:比如:提供弹窗关闭按钮,作为安全措施;同时,提供体现便捷的交互手段,比如:点击蒙层区域隐藏弹窗、弹窗自动隐藏等。
非模态弹窗一般被设计成用来告诉用户信息内容,而模态弹窗除了告诉用户信息内容外还需要用户对其进行功能操作。1 模态-DialogDialog对话框是一种模态弹窗,需要用户对此弹框进行操作后才能继续执行其他任务。
于是决定以 iOS 官方设计指南为主要依据,并参考 Material Design 和其他相关规范,对 “弹窗” 相关的控件进行梳理分类。
后台产品设计之弹窗
弹窗右上角,用户关闭弹窗一般都会点击右上角关闭按钮,所以要设计的尽可能的明显。弹窗主体区域内,经常会和确认按钮一起出现,但并是绝对的。比如上面的弹窗截图就只有一个确认按钮,这里点击确认也会关闭弹窗。
必要授权:产品一开始使用必须要用户进行授权的。不然产品没法使用。这时候就需要启动就弹出弹窗。例如网络访问权限。非必要但是需要授权:这种情况一般是,产品主要流程的使用不需要某些授权。
绘制弹窗 打开Axure,小编就以某读书软件的一个活动为例,教教大家如何实现弹窗。我们就按照这个模型。首先,托一个矩形到index,调整好大小。托一个主要按钮到index,调整好位置,将按钮名称改好。
尊重用户使用习惯:比如:提供弹窗关闭按钮,作为安全措施;同时,提供体现便捷的交互手段,比如:点击蒙层区域隐藏弹窗、弹窗自动隐藏等。
后台弹出界面指的是在网站后台管理界面中,弹出的一个新的窗口或者层,用于展示一些特定的信息、操作或者提示。

如何用dreamweaver设计让网页弹出小窗口,像商业网站那些广告窗口?拜托...
1、单击插入-图像-并选择您想要插入的图像。单击“确定”完成徽标插入。桌子的高低可以根据设计图纸进行调整。将鼠标移动到表格边框的虚线处,拖动并调整高度或宽度。
2、因为是初学者,就不网页切图了。我们直接把设计好的一整张网页设计稿插进来,这样就可以看到网页的效果了。但因为是整张图片,要想单独的给某一小块添加链接就要去画热区来实现了。我们需要先调出属性窗口来画热区。
3、第一首先在DW软件中创建一个HTML文件。然后点击工具栏上的插入。第二然后插入的选项窗口中,选择HTML。再选择框架。第三然后框架会弹出一个方向的选项窗口。选择对齐上缘。第四然后点击HTML文件下的拆分。
4、在标题空格那里输入网页的名称,点击—页面属性,打开这个窗口后在这里可以设置网站标题、背景颜色还有背景图像,超级链接颜色,其他都保持默认值就可以了。
5、dreamweaver网页制作步骤如下: 定义站点 在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。 备注:网站中所用的文件都要用英文名。 打开Dreamweaver,选择“站点—新建站点”,打开对话框。
UI设计中,弹窗设计规范总结
模态弹窗会打断用户的正常操作,要求用户必须对其进行回应,否则不能继续其它操作行为;非模态弹窗则不会影响用户的操作,用户可以不对其进行回应,非模态弹窗通常都有时间限制,出现一段时间后就会自动消失。
一:遵循一致的准则,确立标准并遵循 无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。
因为在手机上我们通过手指触摸屏幕来操控界面,手指的点击精确度远不如鼠标,因此在设计页面上需点击的控件时,需要充分考虑到其热区面积,避免由于可点击区域过小或过于密集而造成误操作。
特殊状态规范 设计场景中一些特殊的状态,也是我们设计时经常忽略的地方。特殊状态规范有弹窗、空白页、加载态、toast浮层、启动图等等。
一致性在整个平台中创造一致性,颜色、按钮、字体、品牌一致性,能够让用户在实际的操作过程中更具安全感与熟悉感,同时能够帮助解决设计师因为个人特征导致界面不统一问题,从而提升UI界面的整体效果。
图标规范 很多设计师以为UI设计就是设计图标。虽然事实并非如此,但图标的设计在整个UI设计中是比较基础的一个环节。
来谈谈APP提示弹窗交互设计
非模态-ToastToast提示框是一种非模态弹窗,它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变。iOS平台没有Toasts这种说法,只有HUD(透明指示层)。
邮件订阅弹窗/弹出框在平时我们浏览网站时,通常会遇到附于页面底部的网页弹框设计。Weebly的弹出框设计与主题色相呼应,内容仅有文字、输入框及CTA按钮;简单大方。
还有一类拟物化的运营类操作弹窗,只是对弹窗皮肤进行了设计,营造了一定的氛围和体感,这里不做说明。 5)挽留弹窗 一般用于在用户离开某些业务流程时提示风险并挽留用户;比如,某些离开表单输入页面时,常用弹窗提示用户保存,并希望用户完成输入。
本文由admin于2024-02-26发表在贵州在线,如有疑问,请联系我们。
本文链接:https://www.gz162.com/post/148605.html
![安卓手机强制恢复出厂(安卓手机强制恢复出厂设计)[20240426更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b2835d31e.jpg)
![机箱风道设计(机箱风道设计原则)[20240424更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1a4f773c8a.jpg)
![低音炮音箱(低音炮音箱设计原理图)[20240420更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c188487ee48.jpg)
![家庭影院设计(家庭影院设计效果图)[20240419更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c182eb110fc.jpg)






![联想zukz2(联想ZuKz2)[20240419更新] 联想zukz2(联想ZuKz2)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1814419d63.jpg)
![1000左右买什么平板电脑最好的简单介绍[20240419更新] 1000左右买什么平板电脑最好的简单介绍[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c18151a11b1.jpg)
![组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新] 组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1812cb194e.jpg)




