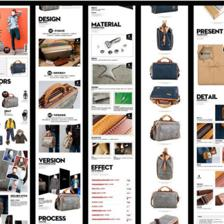
详情页面设计(详情页面设计图)
- 设计
- 2024-02-28 06:30:18
- 70
淘宝详情页怎么设计?
1、首先打开页面,进入“我是卖家”、店铺管理、店铺装修,进入装修后台之后点击页面,找到宝贝详情页点击添加新模板。然后,需要新建一个详情页面模板,新建详情页面模板要根据同一类模板共同的说明来做。
2、淘宝店铺的宝贝详情页尺寸是750px,高度没有明确的限制;天猫店铺的宝贝详情页尺寸是790px,高度没有明确的限制;京东店铺的宝贝详情页尺寸可以是790px或990px,所以在设计前一定要确定好是哪一个平台,对应的尺寸是多少。
3、首先需要确定自己需要做多大的详情页尺寸,参考参数是“宽度750,高度1500”。接着在新建一个图层后,在使用“矩形工具”框选一个框出来后,再填充颜色为黑色。接着在置入已经准备好素材产品,并调整好位置大小。
4、制作淘宝详情页图片的方法如下:操作环境:小米RedmiBook14 Pro,Windows11系统,photoshop2022版本等。先启动PS,新建文档尺寸为【800×800像素】,分辨率为72像素/英寸,点击【创建】。

详情页设计应该注意些什么?
产品详情页面的设计细节需要注意细节,如图片的选择、行里的间距、字体大小、背景色、页眉页脚位置,还有字体样式等。
产品详情页的重点不够突出 宝贝详情页的重点应该放在宝贝的核心卖点上面,如果卖点不够突出,也就不足以吸引客户。
店铺的营销点。逐步引导 买家对产品逐步了解的同时,会产生相应的疑虑。卖家要做的,首先是引导买家说出他们的疑虑,然后 从产品的属性和特点入手,为买家私人定制解决方案。
首先,明确页面目标是设计详情页的第一步。在开始设计之前,需要明确页面的主要目标,例如提升产品销量、增加用户注册量等。这将有助于设计师在后续的设计过程中,始终围绕目标进行优化。其次,突出核心信息是关键。
商品详情页设计的和技巧 突出商品图片:商品详情页的主要内容是商品信息和商品图片,要保证图片的质量和清晰度,并通过放大镜、360度旋转等方式,展现商品的细节和特点。
详情页的设计思路
1、字体和颜色:在页面中使用的中英文字体不要多于5种,页面中出现3次以上为主要字体,其他文字作陪衬字体。在详情页设计中,一般主要字体为黑体。字体的颜色同样也不要超过5种。
2、引起用户兴趣:通过吸引人的标题、图片和视频等元素,引起用户的兴趣,想要了解更多信息。提供产品信息:在详情页中提供产品的详细信息,包括产品特点、功能、规格、材质等,让用户了解产品的基本情况。
3、商品详情页的基本功能是进一步向客户展示商品,详情页的设计和优化是商品三要素中最关键的基点。在设计详情页时,买家的购物心理要优先考虑。因为买家有需求和兴趣,所以会深入浏览宝宝的详细页面。
4、电商详情页设计的目的在电商网页设计中,我们所说的目的就是为目标受众做的一系列事情,包括消费者的生活习惯、心理需求、购买需求、价格、价格、买点等等。
本文由admin于2024-02-28发表在贵州在线,如有疑问,请联系我们。
本文链接:https://www.gz162.com/post/149167.html
![腾讯大王卡(腾讯大王卡19元套餐详情)[20240428更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1bc445a2d5.jpg)
![三星s9参数配置详细(三星s9+配置参数详情)[20240428更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1bba264486.jpg)
![华为畅享10s参数配置(华为畅享10s参数配置详情)[20240428更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1bb1b44273.jpg)
![vivoy93s参数(vivoy93s参数配置详情)[20240428更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1baefbbb11.jpg)

![vivox50pro参数配置详情(vivox50pro+参数配置表)[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b9fa7226d.jpg)
![魅族魅蓝note2参数(魅蓝note2参数配置详情)[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b9d05c7b6.jpg)



![联想zukz2(联想ZuKz2)[20240419更新] 联想zukz2(联想ZuKz2)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1814419d63.jpg)
![1000左右买什么平板电脑最好的简单介绍[20240419更新] 1000左右买什么平板电脑最好的简单介绍[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c18151a11b1.jpg)
![组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新] 组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1812cb194e.jpg)




