交互设计自查表(交互设计走查表)
- 设计
- 2024-03-01 02:05:13
- 60
UI设计中常见的交互元素有哪些
对话框对话框是在游戏中常用的交互元素之一。通过对话框,玩家可以与游戏中的NPC(非玩家角色)交谈。对话框通常用来展示游戏的剧情,或者介绍任务目标。
直观的交互 直观的设计往往能更快地赢得用户的信任。当用户第一次操作时,与用户直觉一致的UI和交互逻辑将继续匹配。
双指秤 与滑动解锁不同,这种UI交互设计方法很容易理解,但大多数用户只有在首次启动界面后才会学习。然而,这种交互的学习成本非常低,而且用两根手指捏的手势符合用户对尺寸的感知。
UI交互设计包括用户研究、交互设计和界面设计。用户研究:用户研究是UI交互设计中非常重要的一环,通过对用户行为的深入分析,设计师可以更好地理解用户的需求和行为模式,从而为他们提供更好的用户体验。
ui交互设计的种类动态用户界面设计 与平面设计相比,动态设计更生动有趣,使产品活得更好,更有生命力的产品更容易受到消费者的青睐。
UI设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由、充分体现软件的定位和特点。
如何完善你的交互设计?
框架导航,对于新产品或者是大版本的迭代一般才会遇到框架的走查,毕竟在基础的迭代中框架一般是不做调整的。
设计更新记录 因为交互规范是需要根据项目不断完善更新的,所以会有很多迭代的记录,及时记录更新可以方便其他设计师、前段工程师知道我们更新了什么内容,及时同步给整个团队。
遵守官方设计规范,你和开发的沟通会非常轻松,以及不至于在用户面前“出错” 规则除了告诉你用户习惯之外,还有技术可行性。 我要向你强调规则的重要性,它们并不是限制你发挥的枷锁,而是你挥洒创意的舞台。
完整的交互设计流程主要分为八个方面:定性研究、确定人物角色、写问题脚本、写动作脚本、画线框图、制作原型、专家评测、用户评测。如果你想要知道具体怎么做,请继续看。

实验设计交互作用表怎么看?
1、对于你的问题:考虑交互作用的L8(2_7)两列间的交互作用。如照片红色方框(红色横框代表A,为第1列,红色竖框代表B,为第2列)→二者的交汇处应该是A×B,即数字3,代表在试验设计中A×B放在第3列。
2、doe交互作用图如果两条线平行,表示没有交互效应。如果两条线交叉,表示有交互效应。根据查询相关资料信息,交互作用,主效应条形图,主要根据a,c两条线是否在同一水平线来看。
3、先看行数为1,横着对应到蓝色2,在向上对应到列就是再比如:第一列和第四列的交互效应应配置在哪一列,查表可得:1横着对应到4,向上找到的是5,所以应该配置在第5列。
4、先看水平数。若各因素全是2水平,就选用L(2*)表;若各因素全是3水平,就选L(3*)表。若各因素的水平数不相同,就选择适用的混合水平表。(2)每一个交互作用在正交表中应占一列或二列。
5、当然也可以通过检验的方式来查看。H0:因素A和B的交互作用显著。计算交互作用的方差,计算误差的方差,然后两者相除就构造了一个F检验,通过F检验的结果判断是否存在交互作用。
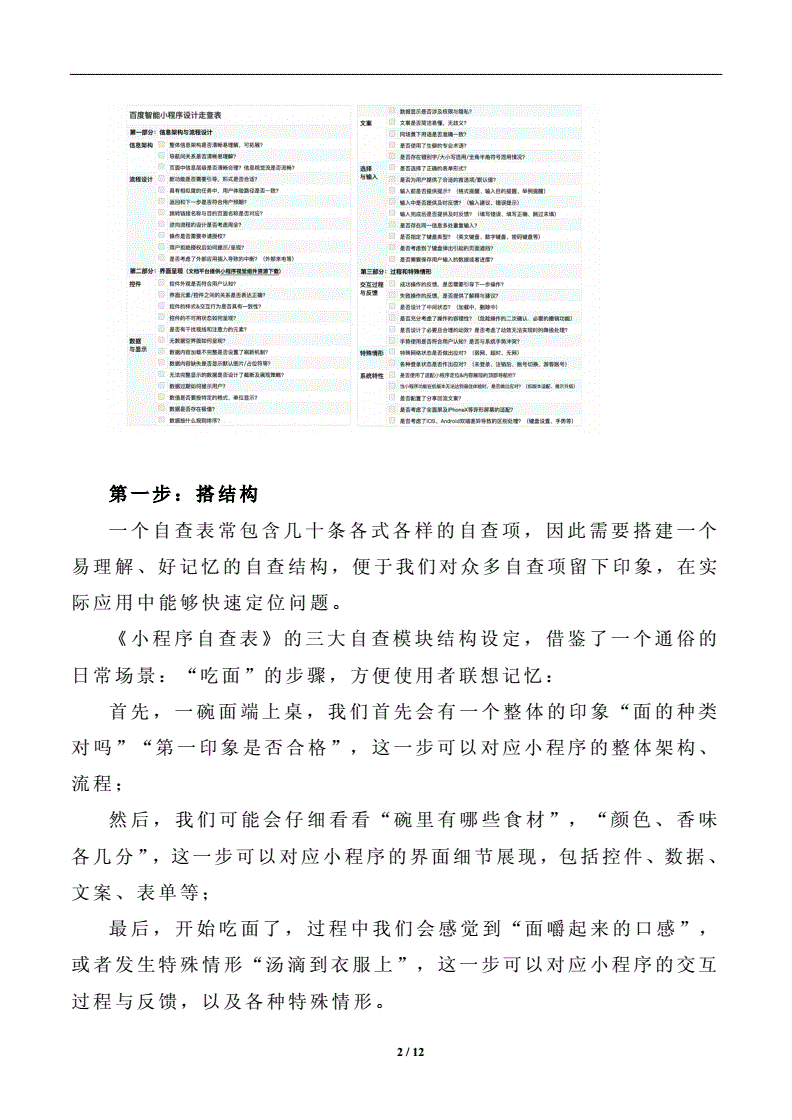
如何建立交互设计自查表
1、图建立自查表格的4个步骤,上海海淘信息科学网上有多种多样的交互设计信息。
2、使用单列二选一表单设计。用户使用App前,只需要二选一随标签提示进行下一步操作。就是误操作也可以用滑动回到另一选项。登陆、注册页面的主按钮明确,有强引导作用。
3、中间过程,是否可以取消,例如更新应用、导入本地文件,此时是否允许用户取消 布局内容,布局在交互设计环节时就需要保证设计的合理性,所以自查时可快速带过。
4、交互设置 选择动态面板“滑动操作”,进行“向左拖动结束时”事件和“向右拖动结束时”事件设置 向左拖动结束时 向右拖动结束时 所有的设置完成。
5、这一部分我主要参考了网易 UEDC 的如何建立交互设计自查表,并结合自己的工作经历补充了一些内容。
6、部分已有的规范内容进行升级再整理,同时根据使用场景和优使用频率,将控件分类和调整排序,这样基本上交互规范的框架就可以建立起来。
本文由admin于2024-03-01发表在贵州在线,如有疑问,请联系我们。
本文链接:https://www.gz162.com/post/149688.html
![安卓手机强制恢复出厂(安卓手机强制恢复出厂设计)[20240426更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b2835d31e.jpg)
![机箱风道设计(机箱风道设计原则)[20240424更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1a4f773c8a.jpg)
![低音炮音箱(低音炮音箱设计原理图)[20240420更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c188487ee48.jpg)
![家庭影院设计(家庭影院设计效果图)[20240419更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c182eb110fc.jpg)






![联想zukz2(联想ZuKz2)[20240419更新] 联想zukz2(联想ZuKz2)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1814419d63.jpg)
![1000左右买什么平板电脑最好的简单介绍[20240419更新] 1000左右买什么平板电脑最好的简单介绍[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c18151a11b1.jpg)
![组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新] 组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1812cb194e.jpg)




