包含后台设计的词条
- 设计
- 2024-03-05 22:56:10
- 59
如何设计后台ui
有人说了这样的问题可以解决掉吧,好的后台设计是为了提升用户对app使用的愉悦、有效、可靠,并且不是让用户在某个角落迷失,也可能导致用户对app进行了某种舍本逐末的改变。
忽略首页,随机直达网站某一页面; 2)看用户是否能知道当前位置以及与网站其他部分的关系。
移动端ui设计的技巧简单的导航模式 结果表明,用户更喜欢简单的导航模式。清晰的排版,干净的界面和令人愉快的应用程序设计是用户最喜欢和期待的东西。简单的下拉菜单和侧边栏比花哨的菜单设计更有格调。
第一个阶段:每个人都需要起步,UI设计在起步阶段学习的就是如何实现视觉界面效果,这个就了解到了PS软件,PS软件是位图处理,主要功能是设计视觉效果。据说设计师80%的工作时间都在这个软件打交道,其重要性就不言而喻了。
在PS中新建一个所需尺寸的画布并保存,将其命名为UI设计效果图模板。 再新建一个画布,命名为界面UI设计效果图展现。尺寸随意。 将刚才保存的界面UI设计效果图模板.psd拖到画布中。
又如何成为市场上需要的UI设计呢? 手绘以及软件基础---软件水平 手绘 没有美术功底可以学UI设计吗? 答案肯定是可以,但是有美术功底的UI设计师在一定程度上会使自己的竞争力更加突显。

后台产品设计之详情页
这两种设计是可以并存的,其中第一种为标配,第二种为可选项。后台详情页的展现形式包括弹窗和新页面两种形式。弹窗适用于详情页内容比较少的轻量场景,新页面适用于内容比较多的场景。有些后台产品中支持多标。
产品基本属性,材质、尺寸、风格。收集类似产品详情页,分析别人的布局和描述方式,还有色调。宝贝详情页内容主要有宝贝基本信息区、宝贝详情区、宝贝延伸区、自定义模块,这里的内容尤为关键,能影响客户看后是否购买。
先画字段名从默认元件库中拖动文本标签到画布中合适位置,修改高度为30px并且中部对齐。再画字段值从默认元件库中拖动文本标签到字段名后面的合适位置,修改高度为30px并且中部对齐。
网站后台设计需要注意哪些问题
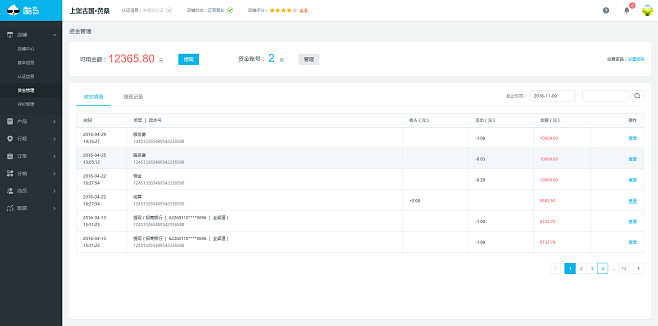
1、行高表格会间隔显示不同颜色,用于区分不同行数据、加强视觉流引导,展开单行的内置表格可采用纯色,选中行应有视觉上的反馈。表头要和表格内容有视觉上的区分。表格行高可采用340、460等。
2、调动一切手段充分表现网站的个性和情趣,突出个性,办出网站的特色。第版式编排结构与布局合理版式设计通过文字图形的空间组合,表达出和谐与美。第色彩和谐,重点突出利用色彩对人们心理的影响的成果,合理地加以运用。
3、留白太少留白是网页设计中一个重要部分。它有助于防止用户在浏览网站时变得疲惫,它可以在内容中划出距离,而且它本身也看上去不错。空白不是必须用白色的,而是,它仅仅是为其他设计元素提供间隔和缓冲的空间。
4、目标明确,定位精准需要明确。形式内容和谐统一形式服务于内容,内容又为目的服务,形式与内容的统一是设计网页的基本原则之一。多媒体功能的利用想要吸引浏览者的注意力,画面的内容应当有一定的实用性和动感。
5、我们在网站建设的时候应明确网站内容 如果你想成为一个网站设计者,并正想建一个网站的话,首先应该考虑网站的内容,包括网站功能和你的用户需要什么。你的整个设计都应该围绕这些方面来进行。
网站后台的数据表格页面怎么设计
这些部分可以由设计系统或UI框架来定义。如果为现有产品创建表格,请检查调色板、字体和图标是否符合表格的需要。 当表格原子设计就绪后,我们可以继续设计不同类型的单元格。首先,提前考虑每个元素的“正常”、“悬停”、“活动”状态。
用户使用设置型表格主要进行的操作是快速扫视,搜索到需要进行增、删、改、查的内容。签到后台中用到的设置型表格有(管理员对签到规则以及人员规则进行查看和编辑)、签到管理员设置(管理员对签到管理员及其权限进行设置)。
因为移动端的可展示数据的界面相对较小,过长的文本设计反倒会影响到整个图表的布局。
很简单,直接以你的后台数据表创建数据表或表格窗体就行,创建完成打开窗体就能任意修改数据表记录内容,且无须专门保存就能使修改生效。
网上有很多网站后台设计流程,但我比较赞同的一种做法是:网站规划阶段 这个阶段主要是对网站的功能、目标受众、内容、栏目进行规划。这期间会经常性地和有关领导进行沟通。
设计网站后台的流程
1、网上有很多网站的后台制作流程,但我比较喜欢的一个是: 网站规划阶段 这个阶段主要是对网站的功能、目标受众、内容、栏目进行规划。在此期间,我们会定期与相关领导沟通。首先你要明确网站的整体规划,然后你要吸收别人的建议。
2、流程梳理 常见的流程图一类是业务流程图,一类是页面流程图,此处说的是业务流程图。
3、包括用户注册、登录、操作等功能,以及数据库的设计和开发等方面的工作。在这个阶段,需要对网站进行后台逻辑的开发和部署。测试阶段 测试阶段是指对网站进行各种测试和调试,确保网站的各项功能和特性能够正常运行。
4、进入网站后台的第一步是找到网站的后台地址。找到网站后台地址后,一般要输入用户名和密码。当用户名和密码正确后,就可以进入网站后台了。你可以问问之前管理这个网站的人,或者是制作网站的人设置的用户名和密码。
5、第做好这些工作之后,就可以把这些交给程序员做后台程序了。
6、程序的实现 到了这一步网站的制作过程已经差不多就要基本的完成了,这一步只主要的工作是需要程序员将网站后台和页面链接成功,然后再把自己的网站信息上传以及规划,那么网站制作到这里就已经基本完成了。
本文由admin于2024-03-05发表在贵州在线,如有疑问,请联系我们。
本文链接:https://www.gz162.com/post/150195.html
![包含华为mate9保时捷版价格的词条[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1ba09a2aa7.jpg)
![包含三星note最新款是什么型号的词条[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b8fb794ba.jpg)
![包含surface重装系统的词条[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b8ab79242.jpg)
![包含matebookx的词条[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b8702a5fe.jpg)
![包含mx450显卡相当于gtx什么级别的词条[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b7d999b38.jpg)
![包含toshiba是什么牌子的词条[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b7c2cc112.jpg)
![包含三星galaxynote8的词条[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b62a7dc12.jpg)
![包含thinkpadl14拆机视频的词条[20240427更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1b59188523.jpg)


![联想zukz2(联想ZuKz2)[20240419更新] 联想zukz2(联想ZuKz2)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1814419d63.jpg)
![1000左右买什么平板电脑最好的简单介绍[20240419更新] 1000左右买什么平板电脑最好的简单介绍[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c18151a11b1.jpg)
![组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新] 组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1812cb194e.jpg)




