网页设计构图(网页设计构架图)
- 设计
- 2024-03-06 09:10:35
- 65
网页版面布局有几种
常见的网页布局形式:T字型、口型、三字型、对称对比布局、pop布局,三字型网页多见于政府网站。“三”型布局具有简洁明快的艺术效果,适合于艺术类、收藏类、展示类网站。
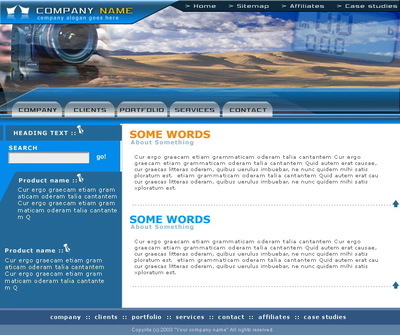
T型布局是指页面顶部为横条网站标志和广告条,下方左半部分为主菜单,右半部分为显示内容的布局。因为菜单背景饺探,整体效果类似英文字母T,所以称之为T型布局,这是网页设计中使用最广泛的一种布局方式。
口型布局 口型布局的页面上下各有一个广告条,左侧是主菜单,右侧放置友情链接等内容,中间是主要内容,如图 (b)所示。口型布局的优点是充分利用版面,信息量大。其缺点是页面拥挤,不够灵活。
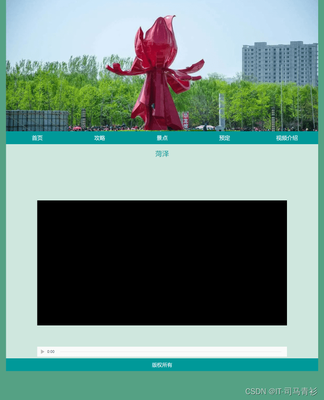
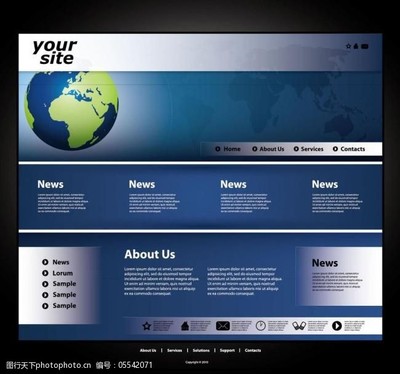
网页布局有以下几种常见结构: “同”字型结构布局 所谓同字型就够就是指页面顶部为“网站标志+广告条+主菜单”或主菜单,下方左侧为二级栏目条,右侧为链接栏目条,屏幕中间显示具体内容的布局。
过去,开发人员发现960px是最适合作为网格布局的宽度,因为960可以整除3,4,5,6,8,10,12和15。在今天,在web开发中还是比较普遍使用固定宽度布局的,因为这种布局具有很强的稳定性与可控性。

简述运用色块构图法制作网页时需要注意的事项
1、划分区域 在画册或网页设计中,可以用色块来划分区域,一个色块承载一块信息,使该色块内的内容与其他信息区别开来,如果色块较多时最好让它们形成一定的节奏感,比如呈统一或渐变效果。
2、可以去查下颜色单配,颜色单配也是一门学问。
3、作画时要注意一定的步骤:(1)一般扼要画出主线---确定角度、方向和大小;(2)再画出与图相关的比例、结构及透视;(3)刻画细部,结合形体结构、构图、色调画出线条的节奏变化;(4)最后进行整理,使画面完整统一。
4、设计作品一定要有创意,这是最基本的要求,没有创意的设计是失败的。在制作的过程中,我们会碰到许多问题,其中最敏感的莫过于页面的颜色了。 色彩的运用 色彩是一种奇怪的东西,它是美丽而丰富的,它能唤起人类的心灵感知。
5、审题 认真阅读考题的内容以及注意事项(包括涉及的静物内容、指定布、色调、横竖构图等绘画要求。
网页制作的结构布局有哪些?
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。
对称对比型 对称对比型采取左右或上下对称的布局,一半深色,一半浅色,一般用于设计型网站。而其优点是视觉冲击力强,缺点是将两部分进行有机结合较难。
常见的网页布局形式:T字型、口型、三字型、对称对比布局、pop布局,三字型网页多见于政府网站。“三”型布局具有简洁明快的艺术效果,适合于艺术类、收藏类、展示类网站。
网页常见的布局样式
所谓同字型就够就是指页面顶部为“网站标志+广告条+主菜单”或主菜单,下方左侧为二级栏目条,右侧为链接栏目条,屏幕中间显示具体内容的布局。
流动布局(html网页默认的布局方式)特点:块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。内联元素都会在所处的包含元素内从左到右水平分布显示。
所谓“T”结构布局,就是指网页上边和左边相结合,页面顶部为横条网站标志和广告条,左下方为主菜单,右面显示内容,这是网页设计中用得最广泛的一种布局方式。在实际设计中还可以改变“T”结构布局的形式。
常见的网页布局类型有:国字类型也被称为同字型,顶部是网站的标题、横幅广告条,然后是网站的主体内容个,而左右分别是一些比较小的内容条,中间就是主要内容,最底部是网站的一些基本信息、联系方式、版权声明等。
川字型布局,整个页面在垂直方向上分为三列,网站的内容按照栏目肺部在这三列当中,最大限度的突出主业的索引功能。
本文由admin于2024-03-06发表在贵州在线,如有疑问,请联系我们。
本文链接:https://www.gz162.com/post/150316.html
![人像摄影7个基本构图(人像摄影7个基本构图图片)[20240425更新]](http://www.gz162.com/zb_users/upload/editor/20230114/63c1a73b189fc.jpg)









![联想zukz2(联想ZuKz2)[20240419更新] 联想zukz2(联想ZuKz2)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1814419d63.jpg)
![1000左右买什么平板电脑最好的简单介绍[20240419更新] 1000左右买什么平板电脑最好的简单介绍[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c18151a11b1.jpg)
![组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新] 组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1812cb194e.jpg)




