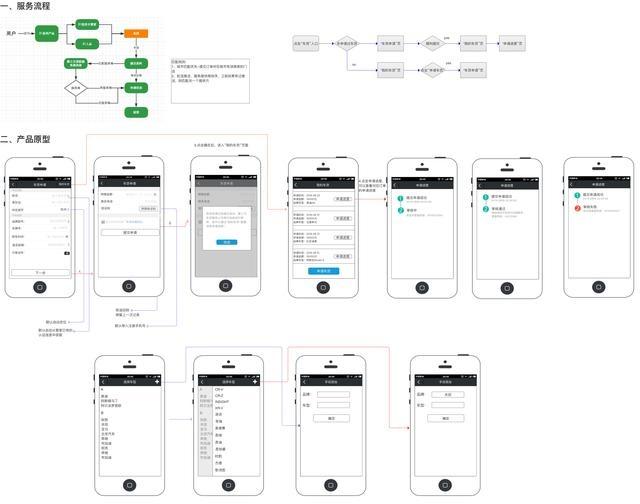
项目原型设计(项目原型设计案例)
- 设计
- 2024-03-25 05:45:26
- 63
【原型设计】善用母版,让你的工作事半功倍
方法一:在母版面板中点击“新增母版”,为新建母版命名,双击母版进入编辑界面。
Step1:打开“视图”——“幻灯片母版”。Step2:选中第一张幻灯片母版,右键选择“新标题母版”Step3:现在你可以随意的设置自己母版样式啦。
安装Axure后要做的第一件事 如果系统崩溃后,再次进入时,系统一般会提示恢复最近备份的文件。也可以通过文件→从“备份中恢复”找回最新的版本。
接下来,我们将导出来的Axure文件导入到Pixso中:方法一:直接拖拽至Pixso工作台,一键导入Axure文件。方法二:一键导入Axure文件,流畅的云端加载,省时省力,高效迁移。打开工作台,点击首页的(导入文件)按钮,选择Axure文件并导入。
并克服遇到的困难。休息和恢复:不要过度工作,给自己留出适当的休息和恢复时间。疲劳会降低工作效率,因此确保平衡工作和休息时间,以保持高效率。
产品设计中的原型设计有什么需要注意的?
原型图要规范,简单整洁,主要可以概括为:页面框架要清楚;页面不影响设计;页面元素要统一;页面排版要整齐。原型设计不宜占用过多时间。
这里需要注意的是,如果原型的高度是超过667,需要保证标签栏仍然在最底部,而且按规范去制作。如下图一:第二, 部分模块的规范要求。
注意:选项组的名称必须唯一。尤其是在复制选项组后,一定要先修改选项组名称!不然会出现:明明设置的选中效果,但是预览时怎么样都选不中,这时就要看看是不是选项组命名重复。

史上最实用的原型设计规范(二)
只有原型达到预期设计的目标,才会跳出内部的小循环。
一般原型设计规范: 产品的内容框架:产品功能的信息架构、流程判断的信息架构、带注解的线框图、过渡页面、带算法的页面、页面流程图(Axure0的页面快照)、多入口流程图、具体模块图、多方协作图、动画效果等。
由于该车设计注重细节和整体的统一,独具匠心,所以其原型车一推出就受到广泛的欢迎(图 7-1)。
对组织结构的影响 对企业组织结构影响最大的因素是“接受权力差距的程度”和“防止不确定性的程度”。这是因为组织的主要功能就是分配权力以及减少或防止经营中的不确定性。
软件设计前期,美工参与需求了解,分析同类软件界面有缺点,提出主色调、典型界面风格、以及构思整个美术包装等。 2:界面原型设计过程中,与开发人员共同修改、商榷最终表现样式,以及确立UI标准。
说明文字一般不会小于22,最小设置为20,再小就看不到啦。另外需要注意的一点是所有的字号设置都必须为偶数,上下级内容字号极差关系为2-4号。 关于苹果界面的小部分尺寸规范就介绍到这里,下期再做安卓界面的尺寸介绍。
本文由admin于2024-03-25发表在贵州在线,如有疑问,请联系我们。
本文链接:https://www.gz162.com/post/150455.html










![联想zukz2(联想ZuKz2)[20240419更新] 联想zukz2(联想ZuKz2)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1814419d63.jpg)
![1000左右买什么平板电脑最好的简单介绍[20240419更新] 1000左右买什么平板电脑最好的简单介绍[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c18151a11b1.jpg)
![组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新] 组装机电脑配置清单2021(组装机电脑配置清单2021款)[20240419更新]](https://www.gz162.com/zb_users/upload/editor/20230114/63c1812cb194e.jpg)




